Oracle Mobile Cloud Service is a so called 'cloud native' product in the Oracle PaaS offering: it runs in the Oracle Public Cloud and there is no on premise variant in the Oracle Fusion Middleware stack.
In our current MCS project we have set up a number of things to make sure that we can achieve the same quality in our software development lifecycle (sdlc) as we have in our 'traditional' projects. One of the measures is the ability to run unit tests locally before deploying the code.
MCS is a cloud service that is based on node.js. It offers a number of platform APIs that you can use when creating custom APIs for mobile developers. The figure below shows these platform APIs: storage APIs to store files, Database APIs to store relational data, notifications etc. When you write a custom API, you use the platform APIs and you call connectors in the implementation.
When you use a tool like Netbeans (or any other javscript tool), these platform APIs are not available, which makes it hard to test your code without installing it on MCS. To solve this problem, MCS offers MCS custom code test tools.
2. Select any SDK (every SDK contains MCS custom code test tools), unfortunately there is no separate download for service developers and download it (hint @Oracle)
The result is:
In our current MCS project we have set up a number of things to make sure that we can achieve the same quality in our software development lifecycle (sdlc) as we have in our 'traditional' projects. One of the measures is the ability to run unit tests locally before deploying the code.
MCS is a cloud service that is based on node.js. It offers a number of platform APIs that you can use when creating custom APIs for mobile developers. The figure below shows these platform APIs: storage APIs to store files, Database APIs to store relational data, notifications etc. When you write a custom API, you use the platform APIs and you call connectors in the implementation.
When you use a tool like Netbeans (or any other javscript tool), these platform APIs are not available, which makes it hard to test your code without installing it on MCS. To solve this problem, MCS offers MCS custom code test tools.
| Architecture of MCS (from the documentation) |
MCS custom code test tools
It took me a while to discover the MCS testing tools, because I am a so-called 'service developer'. The testing tools are located in the SDK which is targeted at the role 'mobile app developer' who use, not build, the custom APIs. (Hint @Oracle: please make the MCS tools available in the implementation page for the API).
Prequisites:
- local version of node.js (6.10) and npm
- An account on Oracle Mobile Cloud Service (MCS) with role 'developer'
- An API scaffolding to test the setup
- A development tool of choice (in this case Netbeans)
The following steps need to be taken to go through the entire lifecycle:
- Download the MCS custom code test tools
- Install the MCS custom code test tool on your machine using npm
- Setup your mobile backend for testing
- Set the custom API up for testing
- Run it locally (yay!! 😊) with the MCS custom code test tools
Download the MCS custom code test tool
1. Navigate to the MCS download page.
NB: don't use the downloal link on the applications page, it will bring you to a download page, without the mcs-tools folder!!
NB: don't use the downloal link on the applications page, it will bring you to a download page, without the mcs-tools folder!!
2. Select any SDK (every SDK contains MCS custom code test tools), unfortunately there is no separate download for service developers and download it (hint @Oracle)
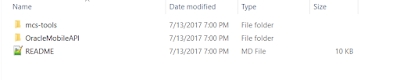
3. Extract the file to a location of choice. Navigate to the mcs-tools folder and extract this folder into the location of choice. Note that the mcs-tools folder contains the mcs-tools folder. This is the folder you need.
 |
| SDK files |
 |
| mcs-tools directory containing mcs-tools directory |
Install the MCS testing tool
- open a terminal session and navigate to the deepest mcs-directory: mcs-tools
- run npm to install the tool on your machine
- test the installation, it my case it returns 17.2.5
cd {sdk path}/mcs-tools/mcs-tools
npm install -g
mcs-test --version
Setup your mobile backend for testing
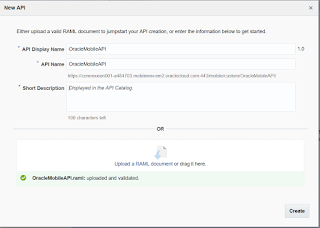
- Create a new API that will act as a proxy for your local tests by adding the OracleMobileAPI.raml in the "Create API" dialog.
- Add the implementation by uploading the "OracleMobileAPIImpl.zip" to the implementation of the API.
-
- Switch off "Login required" in the security tab.
- Add the API to the mobile backend.
Setup your custom API for local testing
- navigate to the root folder of your local API implementation (or the scaffolding if you did not create an implementation yet)
- run npm install
- update the 'toolsConfig.json' file and enter the mobile backend id, the anonymous key and the OAuth data that are used to deploy to MCS. They can be found in the mobile backend settings page. For obvious reasons, I don't show the details here 😉
Run it locally
1. Open a terminal
2. Run the mcs-ccc with the correction options (you can also use --debug to debug in Chrome)
mcs-ccc toolsConfig.json --verbose
The result is:
C:\Users\ldikmans\Documents\api-straat\product\productapi> mcs-ccc .\toolsConfig.json
Warning: Configuration property "proxy" is undefined
To display help and examples associated with warnings, use the --verbose option
Ping OracleMobileAPI to verify that OracleMobileAPI-uri and authorization are correct.
OracleMobileAPI ping succeeded!
The Node server is listening at port 4000
The downside of this approach is that you have added a 'foreign' API to your mobile backend. You can handle this in two ways, depending on how many environments you have:
- Remove the OracleMobileAPI from the mobile backend as soon as you publish it
- Remove the OracleMobileAPI from the mobile backend in your test or production instance.
In the next blog I will describe how you can test, package and install your custom code into MCS, using 'mcs-tools'.
Happy coding 😊






No comments:
Post a Comment